El sitio Design Canda, lo clasifico como propio de un sitio de diseño porque a mi criterio cumple con la mayoría de las características propias que deben seguir para el diseño y desarrollo de un espacio de interfaz.
Cuenta con estética bastante simple que brinda toda la información que debemos conocer acerca de este proyecto mediante un sitio web, no posee información de más ni de menos de la que necesitamos para la correcta comprensión de lo que se quiere informar en el sitio.
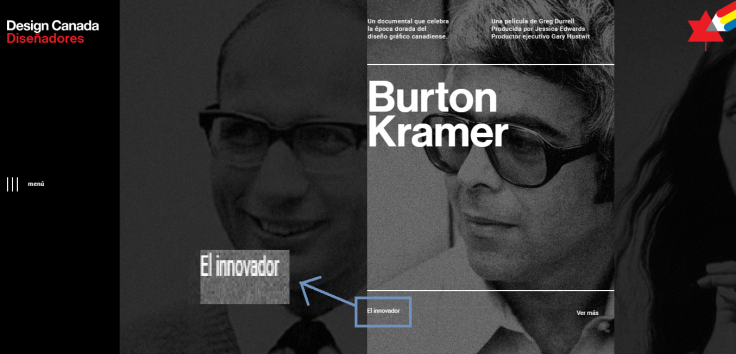
Posee una identidad única basada en la trama de la película (documental) que el sitio presenta, con un diseño original, atractivo y totalmente armonioso a todo el conjunto del sitio, posee unas bastas imágenes que incitan a la curiosidad pero tratadas muy delicadamente en cuanto al tamaño y color para que no sean una molestia visual. Logotipos acorde al diseño de entrada principal que hacen contraste con el fondo negro, un fondo que junto con las animaciones que se producen en el al cliquear en diferentes entradas del sitio, generan en el observador una especie de sensación de estar inmerso (dentro) en el sitio.
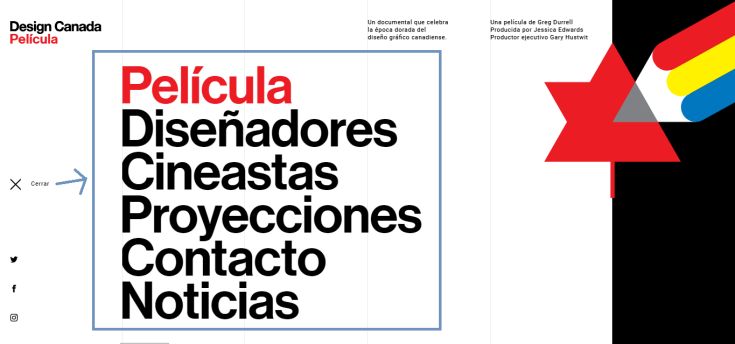
El diseño del color del sitio está basado en colores primarios y secundarios con predominio de los primarios y en especial del rojo, haciendo contraste con los fondos negros y blancos de las distintas entradas y el contraste de estos últimos dos para darle cierta importancia a los escasos y breves textos que nos ayudan a entender sobre que trata el sitio. Y junto con esto damos cuenta de una correcta legibilidad, además de la jerarquía mediante los distintos tamaños de letra y la tipografía simple que utiliza para poder comprender de manera fácil lo que se indica. Sin dejar de lado la belleza de las letras tratadas en su máxima expresión sin ser suavizadas para poder ser legibles cuando se trate de letras en tamaños reducidos.
También posee consistencia en las palabras y elementos de diseño que indican las funciones que brinda la web, aportando al usuario una fácil y rápida comprensión de cómo se maneja el sitio. Siendo consistente en aquellos elementos distintos pero similares entre sí como la estructura del menú, de los subtítulos dentro de las entradas diferenciando una entrada de un contenido de la misma y de ese contenido diferenciando el título del texto propiamente dicho.
Este sitio, hace un correcto uso de las metáforas y de los objetos que son de carácter estándar para brindar correcta información que dé a entender hacia donde se dirige el sitio, facilitar la interacción y la navegación del mismo.

Y si seguimos hablando de la interacción, podemos encontrarnos con otra característica del buen diseño de interfaz que posee este sitio, reconociendo en él, la utilización del lenguaje para los usuarios y no solo de los que entienden de diseño sino también para aquellos que no conocen mucho pero que con el sitio pueden llegar a saber de que se trata todo el bello mundo del diseño. y no solo lo hace esto posible a través del lenguaje sino también a la claridad que brinda el sitio para el desenvolvimiento del usuario dentro del mismo, minimizando el proceso del sistema priorizando el aprendizaje.
Se utilizan objetos grandes para las funciones importantes que se abren rápidamente, además de una sola barra de herramientas que proporciona facilidad al manejo del sitio. Y si bien le faltaría comunicar el tiempo de espera entre una acción y otra, es un sitio que por su organización se hace rápida la interacción.

Es de fácil navegación ya que esta es clara e intuitiva, es fácil recuperar la información no posee enlaces rotos y tiene una carga rápida de toda la página. En ella se realizar tanto una operación rápida como buscar una información concreta o explorar el sitio ya que posee varios caminos que dejan al usuario a disposición la investigación del sitio y todas sus entradas.
Este es un sitio muy bien elaborado que nos alienta a analizarlo y poder ver que todas la características de un correcto diseño de interfaz se encuentran en él.
A continuación lo dejo a su disposición para que puedan explorarlo y comprobar todo lo mencionado anteriormente ustedes mismos: https://designcanada.com/
Y un trailer del documental, para poder entender que toda la estética del sitio esta basada en la misma.

Deja un comentario